Tutorial - Att göra en applikation som använder api i Meteor/React för Mac
Detta är en guide som du kan följa för att göra en enklare applikation i Meteor. Applikationen använder du som en att göra-lista där du kan lägga till sysslor, ta bort dem och markera som gjorda. Du loggar in som en användare, efter att du skapat ett konto och kan då se alla dina egna sysslor som du lagt till. Efter steg 2 följer en vidare tutorial på hur du kan logga in med din github-användare och även hämta information därifrån. Det görs med autentiseringen OAuth2. I detta fall kommer vi att hämta användarens email som finns dold, men som genom en accesstoken (nyckel) kan nås. Tutorialen kräver att du har ett GitHub-konto och att du skrivit in en emailadress på inställningarna där.
1. Installera Meteor på din dator via terminalen genom att skriva detta som du får genom att besöka Meteors hemsida:
För Mac: “curl https://install.meteor.com/ | sh“
2. Följ tutorialen steg 1-8 som du hittar på den här hemsidan:
“https://www.meteor.com/tutorials/react/creating-an-app”
Med en liten skillnad. Tutorialen ger oss facebook-login men senaste månaden ändrade Facebook detta och det krävs nu mycket mer för att logga in där.
När tutorialen säger att du ska skriva in :
“meteor add accounts-ui accounts-password” eller ev.
“meteor add accounts-facebook accounts-password”
Skriv då istället detta för att koppla till GitHub:
“meteor add accounts-github accounts-password” XXX kolla upp
3. Som jag skrev i introduktionen är det från och med detta steg som du kopplar upp användaren mot något sorts socialt login, här github, och hämtar information från API:et. Jag kommer utgå ifrån Figur 1 för att förklara hur det går till och jag refererar till den med stegnummer och namnet på händelsen som står. Därefter visas det i kod vad som ska göras. Det som också behöver göras är att installera
session och http-paket genom terminalen. Det gör du genom att skriva dessa kommandon, en i taget i terminalen:
“meteor add session” och “meteor add http”
Session installeras så att emailen kan sparas i slutet till en sessionvariabel och nås av hela applikationen. Meteor/React fungerar så att det är olika grenar i ett träd nedåt som vi arbetar i och variabler som appen behöver sätts som en session så att den kan nås överallt. Http-paketen behövs för att kunna göra en http-request och hämta emailen.

Figur 1.
Vi kan beskriva Client som den to-do-applikationen som vi byggde med tutorialen. Resource owner är en användare som autentiserar en applikation för att få tillgång till ett konto. Här är det vi som godkänner från GitHub att få använda information. Resource server är den server doär informationen finns lagrad, här GitHub. Authorization server är en server som verifierar användarens identitet och ger en accesstoken till vår applikation. Den används sedan för att göra en förfrågan om information till ett visst api. OAuth2 är ett protokoll för sociala login. Det är ett autenticeringsramverk som gör det möjligt för tredje partens appar att få begränsad åtkomst till en HTTP-service. BIlden ovan visar flödet för OAuth2 och nedan kommer även en beskrivning på hur det fungerr.
3.1. Authorization request: När du skrivit in och valt GitHub istället för Facebook klickar du på logga in och då kommer en ruta visas där det är möjligt att logga in. Client skickar tillbaka ett response med bl.a. id och ett URI som sedan Authorization server kommer skicka tillbaka till client när access blivit godkänt eller nekat.
Denna förfrågan med loginrutan kommer när du försöker logga in på applikationen och en ruta visas där du ska logga in
Men före det, det första du måste göra är att logga in på GitHub, sen trycker du på profilbilden -> settings -> developer settings -> och väljer att registrera en ny OAuth-applikation. Eftersom webbapplikationen inte är registrerad kör vi på vår egen dator, därför anger du “https://localhost:3000” i fältet Home page och sedan som callbackfunktion “https://localhost:3000/callback”. Här är det viktigt att använda HTTPS och inte HTTP, med s kommer mer säkerhet.
3.2.
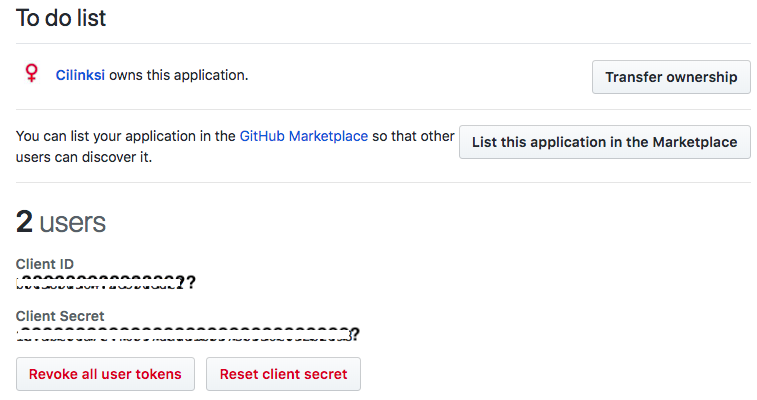
Authorization response: När du skapat en applikation på GitHub så ser du då något som heter Client ID och Client secret, se Figur 2, dessa är de två saker du skriver in i rutan på din applikation för att autenticera användningen av den och trycker på ok.

Figur 2.
3.2 Authorization Grant: Detta steg ger oss samtidigt godkännandet av att använda applikationen och i detta fall, mitt login och applikationen som vi skapat och godkänd användningen av en del av användarens information.
3.3 Access Token: Där finns även en accesstoken som kommer tillbaka från det förra stegets förfrågan, det kommer som ett JSONobjekt. Det är som en nyckel för att få tag på ytterligare information om användaren som är hemlig.
3.4 Access Token: Med hjälp av denna nyckel kan vi då genom att göra en http- förfrågan till resourceservern (GitHub) hämta till exempel användarens email.
3.5 Resource: Emailen skrivs ut i applikationen som en rubrik för att visa att den är hämtad.
Här följer det som precis beskrevs fast i kod
4. Skapa en ny fil i imports/api/ och som jag här kallar getstuff.js, koden hittar du nedan. För att kunna hämta paket med information om användaren används HTTP vilket måste importeras, även Session för att kunna spara ner informationen som hämtas så att App.js kan nå den. Här är getStuff-funktionen som du anropar i nästa steg med en inloggad användare som inparameter. Den har en hårdkodad api- adress, en url-adress, och hämtar också en accesstoken som vi fått tillbaka efter autentiseringen. Både url:en och accesstoken används som inparametrar för att anropa fetchEmail just under. Där används http för att göra en förfrågan till resource server. Här är det viktigt att du skriver parametern exakt “access_token” för att det är en sträng där du definierar vilken inparameter du skickar med. I http-förfrågan ska det också finnas (error, res) som antingen ger dig ett felmeddelande eller ett resultat. Resultatet skrivs ut i consoleloggen för att dubbelkolla vilket det är som du fått. Här skapas även en sessionvariabel för att kunna nå den senare. I resultatet som är en JSON nås din email genom att gå via data till email.

Figur 3.
5. I figur 4 kan ni se en uppdaterad version av funktionen withTracker i App.js som uppdaterar information i applikationen som kan komma att ändras under användningen. Första if-satsen kollar hela tiden om en användare är inloggad. När den väl blir positiv anropas funtionen getStuff som skapades i föregående steg, den tar in den inloggade användaren. I förra steget när emailen sparades i en session, kan den nu nås i App.js och sparas ner som en variabel email. När du nu sparat den som en variabel finns den att nå genom “props”, applikationens properties, som visas i steg 7 när den ska skrivas ut.

Figur 4.
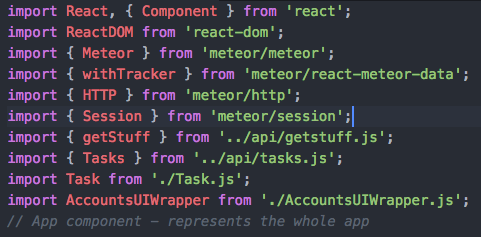
6. För att kunna anropa de nya funktionerna i App.js behöver du importera getstuff högst upp. Här är den uppdaterade importlistan.

Figur 5.
7. Det här läggs till innanför header-taggarna i renderfunktionen för att kunna skriva ut resultatet av vår förfrågan. Är det din email har allt gått rätt till.

Figur 6.
8. Resultatet för när det gått rätt till för mig.

Figur 7.
Mer om OAuth 2 för de intresserade
Mycket är redan beskrivet ovan men för att reda ut några fler eventuella frågetecken. I grund och botten är OAuth 2 ett autentiseringsramverk för att möjliggöra för applikationer att kunna få tag på begränsad användarinformation på en http-service så som facebook, GitHub eller Google. OAuth 2 ger användarautentisering till servicen som finns på applikationen och godkänner en tredje parts tillgång till användarkontot. Så i denna tutorial som vi precis gjort är det med hjälp av OAuth 2 som vår egenbyggda applikation kan få tag på användarinformation såsom email hos GitHub.